
Generateqrcodeionic4 Ionic Marketplace
Learn to integrate a barcode scanner in your Ionic app with a simple Capacitor plugin to capture both barcodes and QR codes!🔥 Learn Ionic faster with the Io.

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
Step 1: Let's create an ionic project to implement an Ionic QR scanner using the below command: ionic start QR-scanner blank --type=angular cd QR-scanner Step 2: Install the Cordova plugin qrscanner in the Ionic QR scanner project ionic cordova plugin add cordova-plugin-qrscanner npm install @ionic-native/qr-scanner

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
Ionic Native - Native plugins for ionic apps. Latest version: 5.36.0, last published: 2 years ago. Start using @ionic-native/qr-scanner in your project by running.

Generateqrcodeionic4 Ionic Marketplace
Ionic 4 ZBar Barcode / QR Code Scanner Example using Native Plugin / By Jolly / Updated on June 4, 2022 In a previous post we have already discussed the most used QR Code and Barcode Scanner Native plugin for IOnic Application, but today we will use another very popular native plugin based on ZBar library.

Ionic 4 QR Code, Barcode Scanning
Duplicate class com.google.zxing.BarcodeFormat found in modules core-3.3.0.jar (com.google.zxing:core:3.3.0) and jetified-barcodescanner-release-2.1.5-runtime.jar.

Generateqrcodeionic4 Ionic Marketplace
Hi All. I am using the following as a QR code scanner. ionicframework.com Barcode Scanner | Ionic Documentation. Barcode Scanner | Install Camera Barcode Scanner Plugin

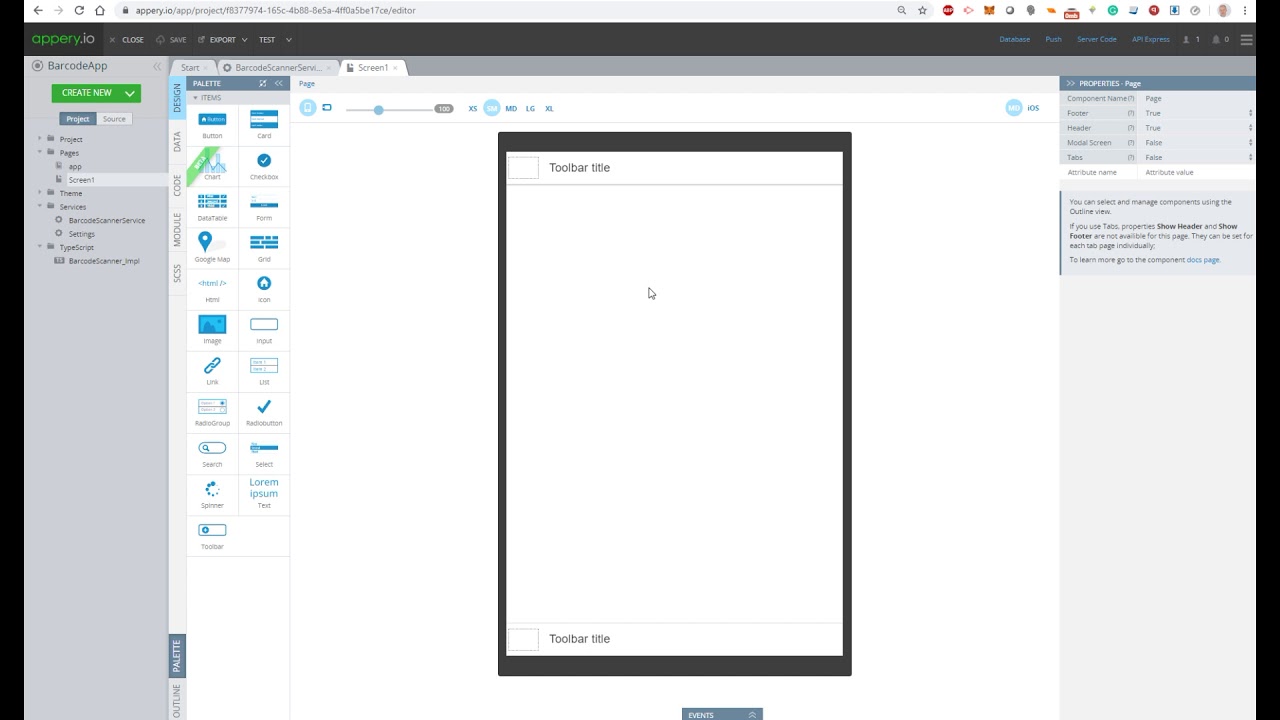
18. Appery.io Ionic 4 Bar and QR code scanner YouTube
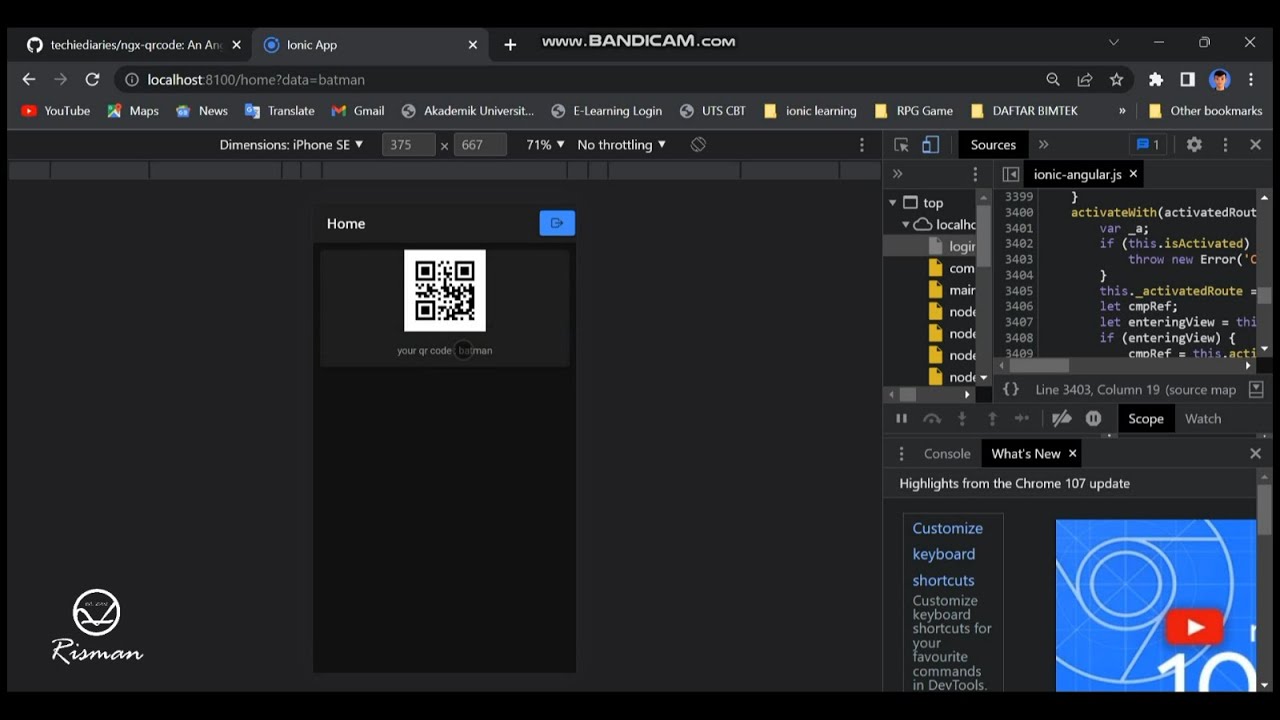
Step 1: Set up. Open your terminal and go to the directory that you want to save this project under. Let's create a blank Ionic project using this command below: ionic start ionic-qr-code-scanner. Ionic might ask you whether you want install AppFlow for free.

IONIC QR CODE Comment lire et créer des QR Code avec Ionic ? YouTube
What is QR code and Barcode. A Barcode is a machine-readable optical label that contains information about the item to which it is attached. This is mostly used to catalog products in large warehouses, or departmental stores etc. A QR code consists of black squares arranged in a square grid on a white background, which can be read by an imaging.

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
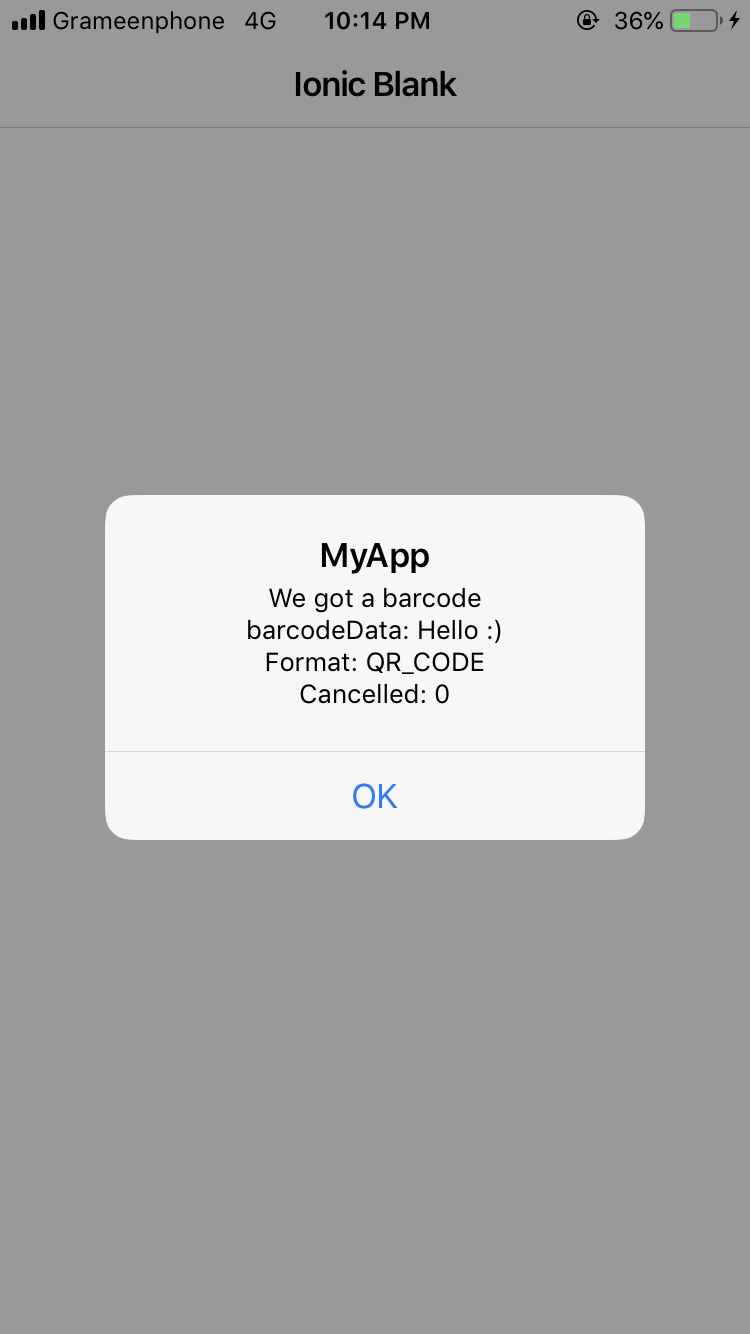
Build your app on android device using. $ ionic cordova platform add android $ ionic cordova run android. Click Scan a Code button, place any code in the scan area, and you'll hear a beep on successful scanning. The scan result will show on the homepage. Type any text in the input area and click Create a QR Code to generate a QR code.

Ionic 4 QR Code, Barcode Scanning by Md Shadman Enappd Medium
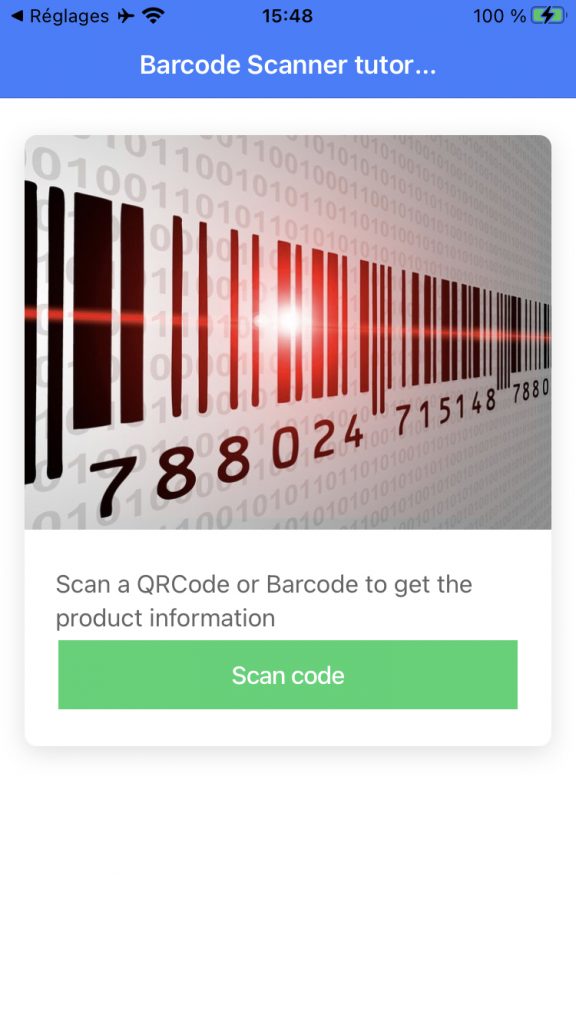
Follow these next steps: - Go to your new project: cd .\\barcode-scanner - Run ionic serve within the app directory to see your app in the browser - Run ionic capacitor add to add a native iOS or Android project using Capacitor - Generate your app icon and splash screens using cordova- res --skip-config -- copy - Explore the Ionic docs for comp.

How to scan QR Code and Barcode with Ionic & Capacitor ? Ionic and
The usual plugins and libraries all only provide a method to actually take a picture that contains a QR code. This is because the scanning is already part of the underlying library and native implementation, so they can't really offer a "decode QR code in this image" exactly. Here is a JavaScript port of ZXing.

9. Appery.io Ionic 4 QR Code scanner YouTube
The BarcodeScanner class provides two main methods, the scan () is used to scan an Image of Bar or QR code image using the device camera and the encode () method takes the string to convert into a QR code. For adding configuration, import the BarcodeScannerOptions interface. We will discuss various options available later in this tutorial.

IONIC (TUTORIAL) MEMBUAT GENERATE QR CODE MENGGUNAKAN LOGIN DI IONIC
In this tutorial we will build a QR Scanner with Ionic 4 and also create a QR code based on some input. Finally we will download and save the QR Image to our photo library!

ionic4qrcodereader Ionic Academy Learn IonicIonic Academy
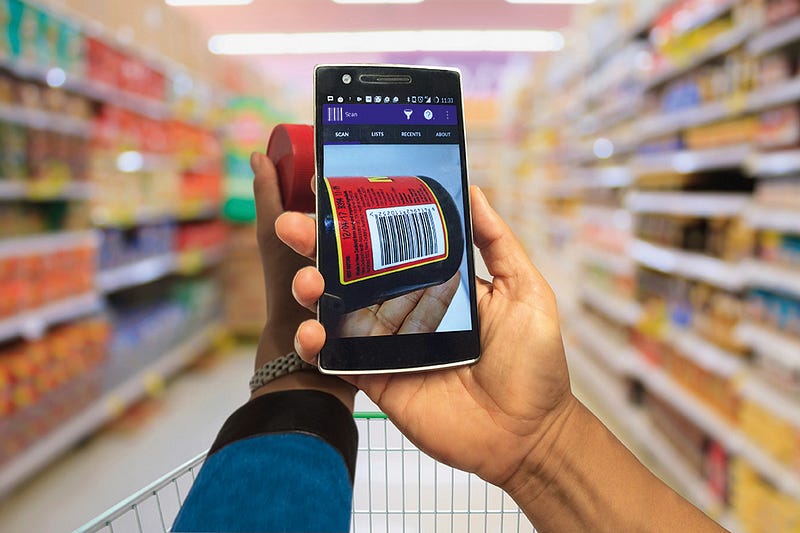
This barcode and QR code scanner example is price checker app. So, the app will use local JSON data to get a price by barcode or QR code number. Here's the app flow. Jumps to the steps: Create a new Ionic 3 and Angular 4 App Add and Configure Ionic 3 Native Barcode and Toast Plugin Implement Ionic 3 Barcode or QR code scanner

IONIC QR CODE GENERATOR YouTube
QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4 Sanchit Gupta · Follow Published in Enappd · 9 min read · Mar 11, 2019 Photo by Mitya Ivanov on Unsplash QR code or.
GitHub alanmontgomery/ionicreactqrcode An example of a QR code
Capacitor ML Kit Barcode Scanning. The biggest difference between the two plugins is the SDK used to recognise the barcodes. The Capacitor Community Barcode Scanner plugin uses the ZXing decoder and the Capacitor ML Kit Barcode Scanning plugin uses the ML Kit from Google. However, both supported only the current Capacitor version (4+).